
WordPress developed a new visual editor and you can finally take it for a test drive! The WordPress Gutenberg editor, named for the inventor of the printing press with movable type, is now available as a plugin. Before you install the new Gutenberg plugin, here’s what you need to know:
What Is Gutenberg for WordPress?
WordPress version 5.0 will include the new Gutenberg visual editor, which you can test as a plugin before the real launch. The existing visual editor that you know and love requires more shortcodes and HTML. Gutenberg employs a block interface and is designed to simplify the user experience especially for new users. (If it feels like WordPress is trying to be like Wix or Squarespace to you, you’re not alone.)
How to download it
You shouldn’t download Gutenberg in an active environment as you test it. I used a staging environment to test it to avoid any disruption in pair’s regular WordPress operations. You’ll also need version 4.8 to install and use it. Search for the plugin in your dashboard or click “Add New” in the Plugins drop down.
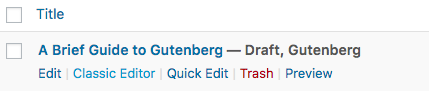
After installation, you’ll notice a new tab on your WordPress dashboard for Gutenberg where you can find a demo. You can switch back to the existing editor after you download Gutenberg. View all of your posts and hover over the post you want to edit.
Click on the “Classic Editor” option to use the visual editor you’re used to.

On Writing This Post
After installation, you won’t notice any changes until you add a new post. Then it’s pretty apparent that something has changed. Many of the editing options you’re accustomed to are still available, but they’re not in the same place. The focus has shifted almost exclusively to writing so you have more space to write with fewer distractions. You can even remove the edit options on the right hand side by clicking the gear icon.

To edit the title just click on the “add title” option. This will auto populate your permalink just as it used to. You can click on your title again to edit the permalink tag further.
Now, you can add images, paragraphs, headers, and more by clicking on the little plus sign, which allows you to add new blocks. Your new post will automatically generate a paragraph block for you. You can begin typing where it says “Write your story” below the title. As you can see below, I opted to add an image instead of ‘telling my story’ immediately.


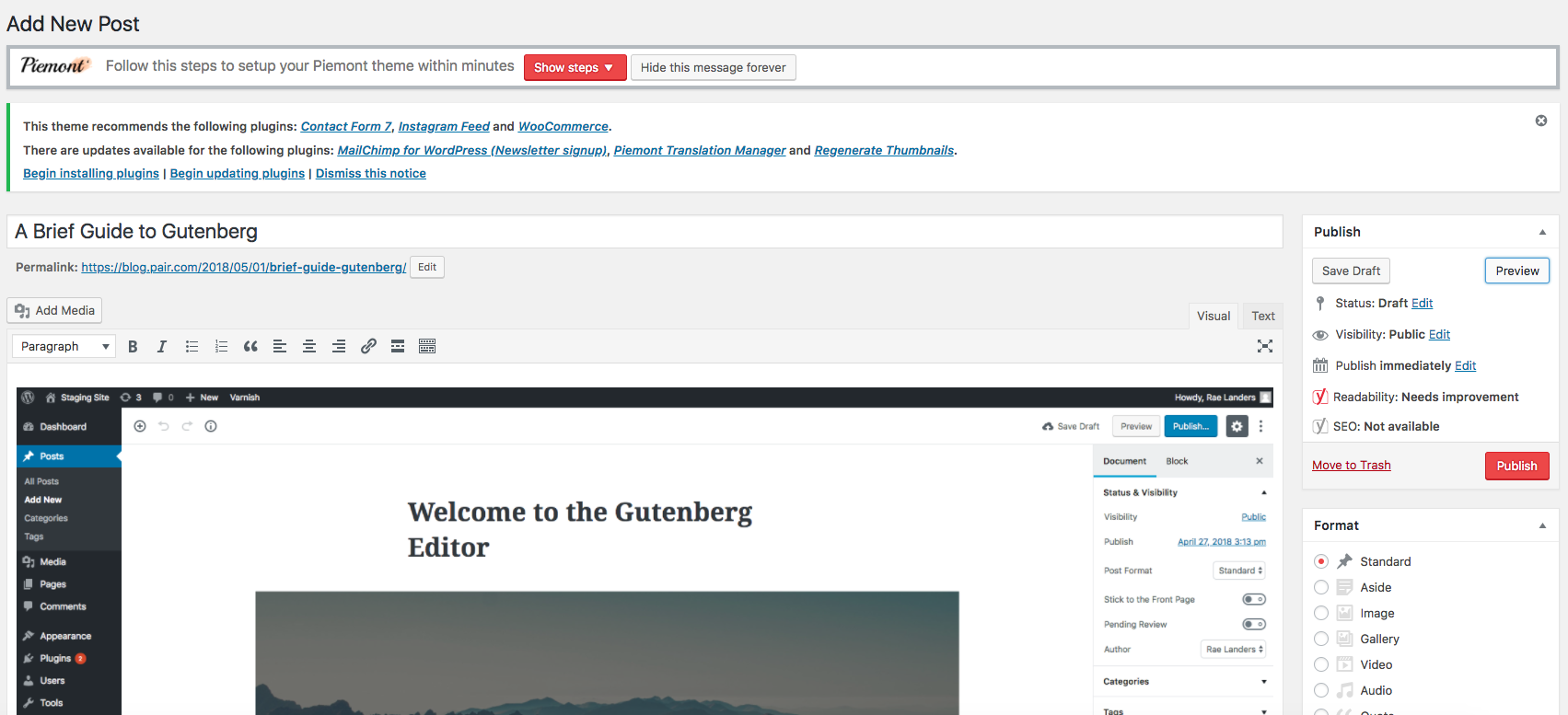
As you can see, the Gutenberg editor has significantly fewer distractions. In the current editor, there are multiple notifications above my post with angry red buttons and clickable blue links. You can also see how the two editors differ when it comes to displaying images after you upload them. The Gutenberg editor keeps the image contained to its box without distorting it whereas the current editor has the image taking up all the visible writing space.
You can continue adding blocks by clicking the little plus sign in the top left corner. When you add a new header, click on it to type and adjust the settings.

If you’re not satisfied with your header, click on the trash can to the right of the block to delete it or click the three little dots for more options. A popup will appear allowing you to edit the text as HTML, duplicate it, or transform it into a quote, paragraph, or image block.

You can also convert it to a Shared Block. You can click on that option to name your new Shared block and it’ll appear as one of the options when you add new blocks under the Shared section. Then, you can access that block when you edit other posts as well. As you can see below, I added a new Shared block called “test” and it’s available for everyone to use.
Note: You will also notice that hitting “enter” as you type your post will create a new paragraph block automatically. So, you don’t need to add blocks one by one as you write your post.
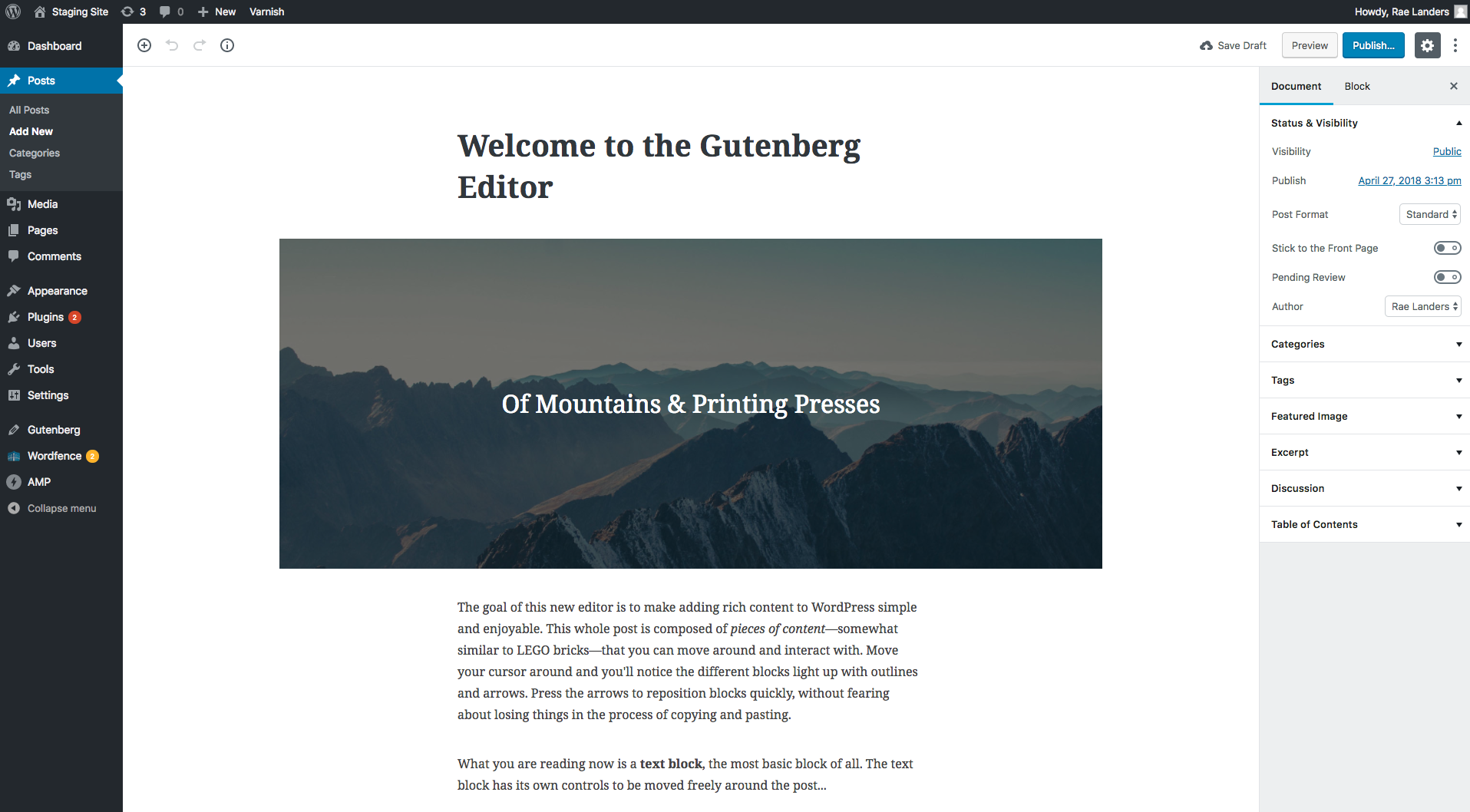
All of the options you’re used to finding to the right of your post are still there, just condensed and viewable via drop down menu. Click on “Document” to edit options for your post overall such as publish date, categories, tags, and featured image. Under the “Status & Visibility” option you can make your post public or private, edit the author, change the publish date, and more. Categories and tags haven’t changed and are easy to add to your post as is the featured image.

The “Excerpt” option allows you to add a brief summary of your post. This will appear in RSS feeds and in search results depending on your WP theme. Under “Discussion” you can adjust settings for allowing comments and pingbacks and the “Table of Contents” displays an outline of your post.
Click on a block to access the “Block” edit options in the same navigation tool as the “Document” options. Here you can add background color to your block, change the size and color of text, add a drop cap, and change the alignment of your block.
A Quick Summary
Essentially, if you’re doing pretty basic things as I did above, you’ll find the new visual editor very easy to use. And, as many have already pointed out, you’ll notice it’s similarity to Medium. It’s important to remember that this tool is in beta though and there are still some kinks yet to be resolved.
There are many more blocks, widgets, and embeds available for layout and formatting that I didn’t use for a basic blog post. You can add column blocks, button blocks, latest post widgets, social media embeds, and more. Developers can also create their own custom blocks.
There’s still time to review the plugin! With a 2.7 out of 5 star rating (at time of publish), WordPress users appear to be torn on whether this is a step in the right direction or not. What do you think?
How will WordPress version 5.0 affect my pair hosted site?
It won’t. Keep on doing great work and we’ll keep hosting your WordPress site – no matter what visual editor you use!
Further reading:
Learn how to check if your WordPress plugins are compatible with Gutenberg here.